Comment forcer le thème sombre avec Chrome pour tous les sites ?

Vous souhaité forcer le thème sombre pour tous les sites Web affichés dans Google Chrome ? Même si le site n’est pas prévu pour, il y a un paramètre à activer dans Chrome qui modifiera automatiquement l’aspect d’un site pour afficher le texte en blanc sur fond noir.
Plus globalement, le mode sombre est devenu une fonctionnalité populaire pour améliorer le confort visuel lors de la navigation, notamment dans des environnements à faible luminosité. Si de nombreux sites proposent nativement un thème sombre, certains ne le permettent pas. Heureusement, Google Chrome offre une option permettant de forcer un thème sombre sur tous les sites web, même ceux qui ne l’intègrent pas par défaut.
Outre son aspect esthétique, le mode sombre est particulièrement avantageux pour les écrans OLED. Il contribue à réduire la consommation d’énergie, améliore le confort visuel, et limite les risques de marquage (ou burn-in), un problème courant sur cette technologie d’écran. Découvrez dans cet article comment activer cette fonctionnalité et optimiser votre expérience de navigation. Pour rester informer, pensez à consulter les dernières informations et guides sur Windows 11 et également la page dédiée à Google.
A lire : Comment activer le thème sombre de Windows 11 ?
Activer le mode sombre forcé dans Chrome
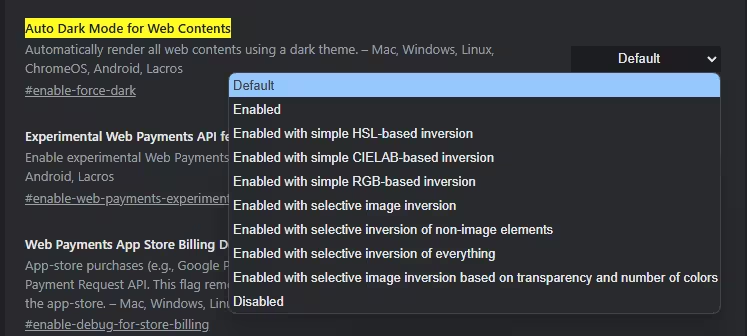
Récément l’option permettant de forcer le mode sombre dans Chrome a été renommée en « Auto Dark Mode for Web Contents ». Cette fonctionnalité, anciennement connue sous le nom de « Force Dark Mode for Web Contents », a été mise à jour pour mieux refléter son automatisation accrue.
Pour activer cette option sur votre application de bureau sous Windows 11, suivez ces étapes :

- Ouvrez Google Chrome sur votre ordinateur.
- Accédez aux fonctionnalités expérimentales en saisissant chrome://flags/#enable-force-dark dans la barre d’adresse, puis appuyez sur Entrée.
- Modifiez le paramètre associé à « Auto Dark Mode for Web Contents » en sélectionnant « Enabled » dans le menu déroulant.
- Redémarrez le navigateur en cliquant sur le bouton « Relaunch » en bas de la page pour appliquer les modifications.
Une fois ces étapes complétées, Chrome appliquera automatiquement un thème sombre à tous les sites web, même à ceux qui ne disposent pas de cette fonctionnalité nativement. Le rendu ne sera pas aussi esthétique en comparaison des sites web prévus pour être affiché avec un thème sombre. Toutefois le résultat est dans la majorité des cas correcte.
Pourquoi forcer le thème sombre avec Chrome ?
Forcer le mode sombre pour tous les sites Web n’est pas seulement une question d’esthétique ou de confort visuel, si Chrome l’intégre, c’est qu’il y a de nombreux avantages. Par exemple, pour les utilisateurs équipés d’écrans OLED, il apporte des avantages concrets :
- Réduction de la consommation d’énergie : Les écrans OLED consomment moins d’énergie lorsqu’ils affichent des pixels noirs, car chaque pixel s’éteint complètement pour produire du noir. Cela peut prolonger l’autonomie des appareils portables comme les PC et smartphones.
- Confort visuel : Le mode sombre réduit la fatigue oculaire, notamment dans des environnements peu éclairés, en diminuant la quantité de lumière bleue émise.
- Prévention du marquage (burn-in) : Le mode sombre peut limiter les risques de burn-in, un phénomène où des images statiques ou des éléments répétitifs, comme des barres de navigation, laissent des traces permanentes sur l’écran OLED.
En activant le mode sombre forcé avec Chrome, vous protégez non seulement vos yeux, mais également la durabilité de votre matériel.
A lire : Gamme d’écran PC OLED en 2024 : la montée en puissance
Personnalisation des options du mode sombre automatique
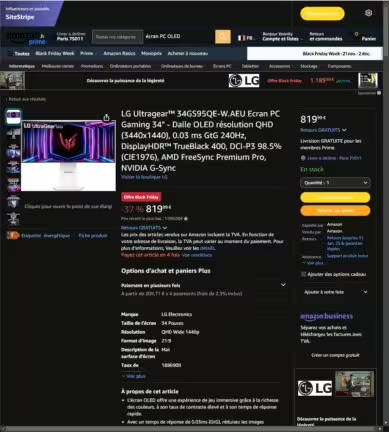
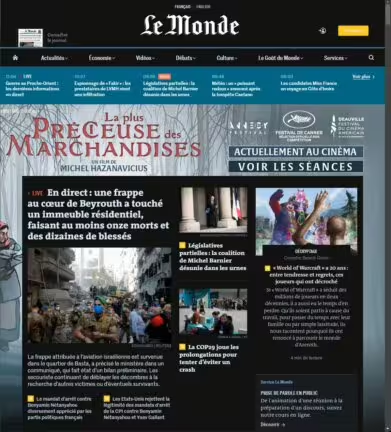
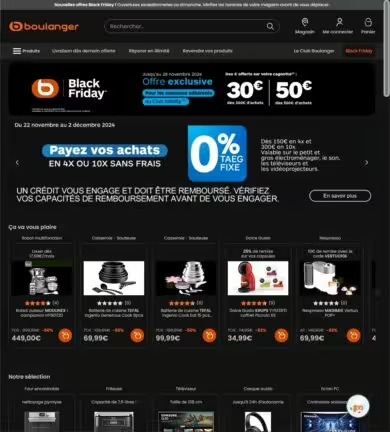
Tout d’abord, voici quelques exemples avec l’option « Enabled » de « Auto Dark Mode for Web Contents ». Avec cette première option, vous obtenez un thème sombre pour tous les sites et le résultat sera suffisant pour de nombreux internautes. Voici quelques exemples de rendus :




Toutefois, il est possible d’améliorer la qualité du rendu. Chrome propose plusieurs algorithmes pour inverser les couleurs des sites web. Si certains sites s’affichent de manière inadaptée avec l’option par défaut, vous pouvez expérimenter les autres modes disponibles :
- Enabled with simple HSL-based inversion
- Enabled with simple CIELAB-based inversion
- Enabled with simple RGB-based inversion
- Enabled with selective image inversion
- Enabled with selective inversion of non-image elements
- Enabled with selective inversion of everything
- Enabled with selective inversion based on transparency and number of colors
Pour tester ces options, répétez les étapes précédentes et choisissez l’algorithme qui correspond le mieux à vos préférences dans le menu déroulant. Vous trouverez ci-dessous des eplications sur chacune de ces options.
1. Enabled with simple HSL-based inversion
- Cette option utilise le modèle de couleur HSL (Hue, Saturation, Lightness) pour inverser les couleurs.
- L’inversion se concentre sur la luminosité et la saturation tout en préservant la teinte des couleurs, ce qui permet de conserver une apparence naturelle.
- Idéal pour les pages avec des schémas de couleurs complexes où les couleurs doivent rester reconnaissables après l’inversion.
2. Enabled with simple CIELAB-based inversion
- Basée sur l’espace de couleur CIELAB, cette méthode effectue une inversion qui tient compte de la perception humaine des couleurs.
- Elle ajuste les valeurs de lumière et de contraste pour maintenir une lisibilité optimale tout en inversant les couleurs.
- Particulièrement utile pour les sites web où la fidélité des couleurs est importante.
3. Enabled with simple RGB-based inversion
- Cette option applique une inversion simple des couleurs dans l’espace RGB (Rouge, Vert, Bleu).
- Les valeurs de chaque canal de couleur sont inversées, ce qui peut produire des résultats moins subtils ou naturels.
- Utile pour les tests rapides mais peut donner un rendu moins agréable visuellement comparé aux autres méthodes.
4. Enabled with selective image inversion
- Cette méthode n’inverse pas les couleurs des images pour éviter de déformer leur apparence.
- Elle se concentre uniquement sur les éléments textuels et les arrière-plans.
- Idéale pour les sites qui comportent beaucoup de photos ou graphiques, afin de préserver leur qualité visuelle.
5. Enabled with selective inversion of non-image elements
- Ici, seuls les éléments qui ne sont pas des images (comme le texte, les boutons ou les arrière-plans) sont inversés.
- Les images et autres contenus graphiques sont laissés intacts.
- Recommandé pour une expérience où les visuels doivent rester fidèles à leur rendu d’origine.
6. Enabled with selective inversion of everything
- Cette option applique une inversion complète à tous les éléments de la page, y compris les images, textes et arrière-plans.
- Utile pour obtenir un thème sombre global, mais cela peut altérer les images et rendre certains éléments moins lisibles.
- Convient pour des sites sans visuels importants ou lorsque la cohérence visuelle globale est prioritaire.
7. Enabled with selective inversion based on transparency and number of colors
- Cette méthode ajuste l’inversion en fonction de la transparence et du nombre de couleurs utilisées dans un élément.
- Les éléments avec peu de couleurs (comme les icônes) sont inversés de manière plus subtile, tandis que les éléments complexes ou transparents peuvent être laissés inchangés.
- Particulièrement utile pour les interfaces modernes où les icônes et les boutons doivent rester facilement reconnaissables.
Désactivation du mode sombre forcé
Si vous souhaitez revenir à l’affichage classique des sites web, suivez les mêmes étapes, mais sélectionnez « Default » ou « Disabled » à l’étape 3, puis redémarrez le navigateur.
Conclusion
En activant l’option « Auto Dark Mode for Web Contents » dans Google Chrome sous Windows 11, vous profitez d’une expérience de navigation uniformément sombre sur tous les sites web. Dans la majorité des cas, le rendu est satisfaisant et répond aux besoins de confort visuel ou aux besoins spécifiques des dalles OLED. Comme nous l’avons vu, avec les différentes options, il est possible d’améliorer un peu plus l’aspect.
Cette fonctionnalité est non seulement idéale pour réduire la fatigue oculaire, mais elle est aussi parfaitement adaptée aux écrans OLED. Vous prolongerez ainsi la durée de vie de votre matériel tout en profitant d’une navigation optimisée.
Google introduit régulièrement de nombreuses fonctionnalités dans son navigateur Chrome, que ce soit pour améliorer votre confort de navigation, pour la sécurité ou encore votre productivité. Par exemple, Google Chrome a ajouté une protection en temps réel contre les URL malveillantes et également une version de son navigateur pour les entreprises.
Questions fréquentes
C’est une fonctionnalité expérimentale de Google Chrome qui permet de forcer l’affichage d’un thème sombre sur tous les sites web, y compris ceux qui ne proposent pas cette option nativement. Elle remplace l’ancienne option « Force Dark Mode for Web Contents ».
Oui, vous pouvez désactiver cette option en retournant dans chrome://flags/#enable-force-dark, en sélectionnant « Default » ou « Disabled », puis en redémarrant Chrome.
Certains sites utilisent des combinaisons de couleurs ou des éléments graphiques spécifiques qui peuvent être mal interprétés par l’algorithme de Chrome, entraînant un affichage inadapté. Vous pouvez tester différents modes d’inversion dans les paramètres expérimentaux pour améliorer le rendu.
Oui, Chrome propose plusieurs options d’inversion des couleurs, comme :
Inversion simple (HSL, CIELAB, ou RGB).
Inversion sélective des images ou des éléments non visuels.
Inversion basée sur la transparence ou le nombre de couleurs.
Ces réglages sont disponibles dans le menu chrome://flags/#enable-force-dark
Non, le mode sombre forcé ne devrait pas avoir d’impact significatif sur les performances de Chrome. En revanche, il peut améliorer l’autonomie des appareils dotés d’écrans OLED en réduisant la consommation d’énergie.
Oui, l’option « Auto Dark Mode for Web Contents » est disponible sur les versions mobiles de Chrome. Vous pouvez l’activer de la même manière via les paramètres expérimentaux (chrome://flags).
Oui, forcer un thème sombre n’affecte pas la sécurité de votre navigation. Il s’agit uniquement d’une modification de l’apparence des sites web. Les données personnelles et les connexions restent protégées.
La fonctionnalité « Auto Dark Mode for Web Contents » est disponible sur les versions récentes de Chrome. Assurez-vous d’avoir la dernière version du navigateur pour en bénéficier. Vous pouvez vérifier les mises à jour dans les paramètres de Chrome.
Pour ne rien rater, abonnez-vous à Cosmo Games sur Google News et suivez-nous sur X (ex Twitter) en particulier pour les bons plans en direct. Vos commentaires enrichissent nos articles, alors n'hésitez pas à réagir ! Un partage sur les réseaux nous aide énormément. Merci pour votre soutien !